Blog

Sito Mobile-Friendly: ora è davvero un’esigenza
Il 2014 è stato l’anno che ha visto accrescere, in Italia e nel Mondo, la navigazione web da dispositivo mobile, arrivata a superare la fruizione di Internet da PC. Audiweb riporta i dati relativi a questo incremento, affermando che il 56% della popolazione italiana possiede uno smartphone connesso a Internet (26.5 milioni), registrando un incremento di quasi il 70% negli ultimi due anni, mentre il 20% naviga nel web attraverso un tablet (9,5 milioni).
A livello mondiale i dati sono molto più corposi e Google non poteva di certo rimanere indifferente. Così nel 2014 gli ingegneri di Mountain View studiarono un indicatore che potesse mettere in evidenza i siti di semplice visualizzazione su smartphone e tablet per favorire una presentazione dei contenuti adatta al dispositivo dell’utente.
La Mobile-Friendly Label
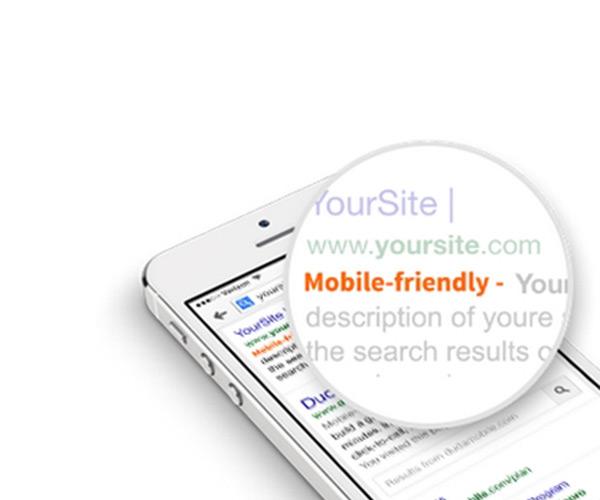
A novembre 2014 arrivò l’Annuncio: nei risultati di ricerca dei dispositivi mobili comparirà un’etichetta che distinguerà i siti mobile-friendly per informare l’utente se il sito web è stato ottimizzato per la visualizzazione su smartphone e tablet. Così la Mobile-Friendly Label nel giro di qualche settimana si è definitivamente affermata entrando a far parte delle SERP anche nella versione italiana del motore di ricerca.
Ma vediamo quali sono le caratteristiche che rendono un sito mobile-friendly secondo Google:
- Omissione delle animazioni Flash, dispendiose in termini di consumo della batteria;
- Testi con font chiaro e leggibile senza l’utilizzo dello zoom;
- Tutti i contenuti visibili nello schermo senza la necessità di scorrimento orizzontale;
- I contenuti interattivi posizionati ad una distanza sufficiente da permettere un facile touch su di essi.

Le direttive principali affinché un sito possa ricevere la Mobile-Friendly Label e quindi essere ottimizzato per i dispositivi mobili, sono tutte descritte nella Guida Introduttiva redatta da Google.
Quest’ultimo mette a disposizione gratuitamente il tool Mobile-Friendly Test il quale, inserendo l’indirizzo web del sito che si vuole analizzare, restituirà esito positivo o negativo in base al livello di ottimizzazione per smartphone e tablet.
Seguire le istruzioni di Google per il posizionamento…
Avere un sito Mobile-Friendly sta diventando davvero un’esigenza da non sottovalutare. Google oltre all’etichetta infatti, considera l’usabilità nei dispositivi mobili un fattore di rank per godere di un posizionamento migliore nei risultati di ricerca rispetto a quei siti che ancora non hanno aggiornato il loro layout.
…ma anche per agevolare gli utenti
La necessità però non sta nell’accontentare il colosso di Mountain View, ma utilizzare le direttive e gli strumenti che Google mette a disposizione per rispondere ad un numero crescente di utenze da dispositivi mobili.

La versione mobile di un sito deve consentire un’agevole navigazione al suo interno, permettendo una consultazione semplice per poter trovare velocemente l’oggetto della ricerca anche da smartphone e tablet che, come si apprende dai dati Audiweb, sono sempre più utilizzati per la navigazione Internet.
Ogni utente che naviga in un sito da dispositivo mobile è sempre un potenziale cliente: nel momento in cui gli si presentano contenuti illeggibili e non facilmente fruibili la frustrazione prenderà il sopravvento e l’abbandono del sito sarà pressoché assicurato.
Per maggiori informazioni scarica le nostre schede o visita il nostro sito e l’area dedicata ai Servizi di MEDIASTUDIO
Hashtag: #mobilefriendly #sitomobilefriendly #mobileversion #design #marketingstrategy #websitestrategy #websitedevelopment
Potrebbe interessarti anche...
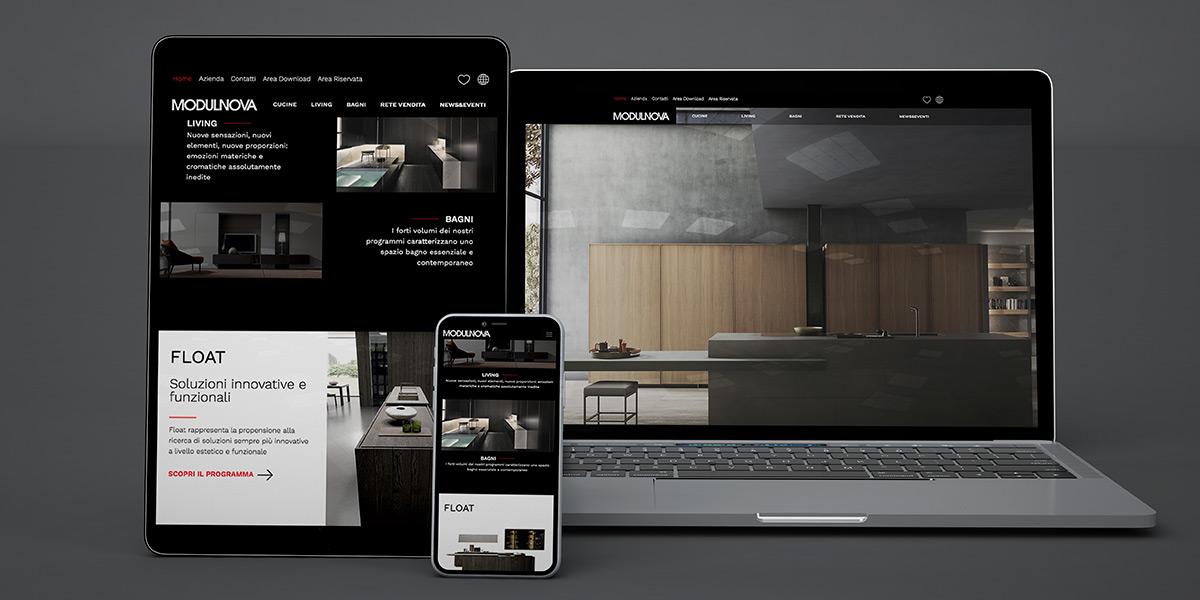
Come realizzare un sito Web efficace
Creare un sito web valido è questione di strategia. I passi fondamentali per la progettazione di un sito che funziona.
Leggi tuttoApple Pay: come funziona? Paga con iPhone o iWatch
Pagamenti veloci e sicuri con Apple Pay.
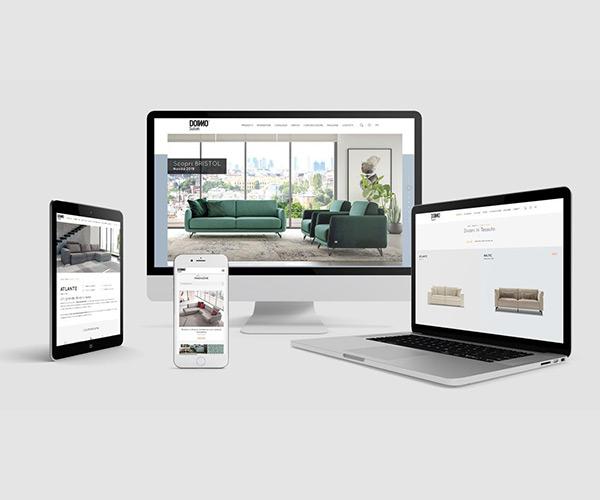
Leggi tuttoApp o sito da mobile?
Sviluppare un sito da mobile o un’App è una scelta che va studiata ed analizzata sulla base di alcuni fattori.
Leggi tuttoWeb Marketing e visibilità
Qual è il miglior modo per aumentare la visibilità e il valore di un’azienda sul web?
Leggi tutto